Flashy Text In Html
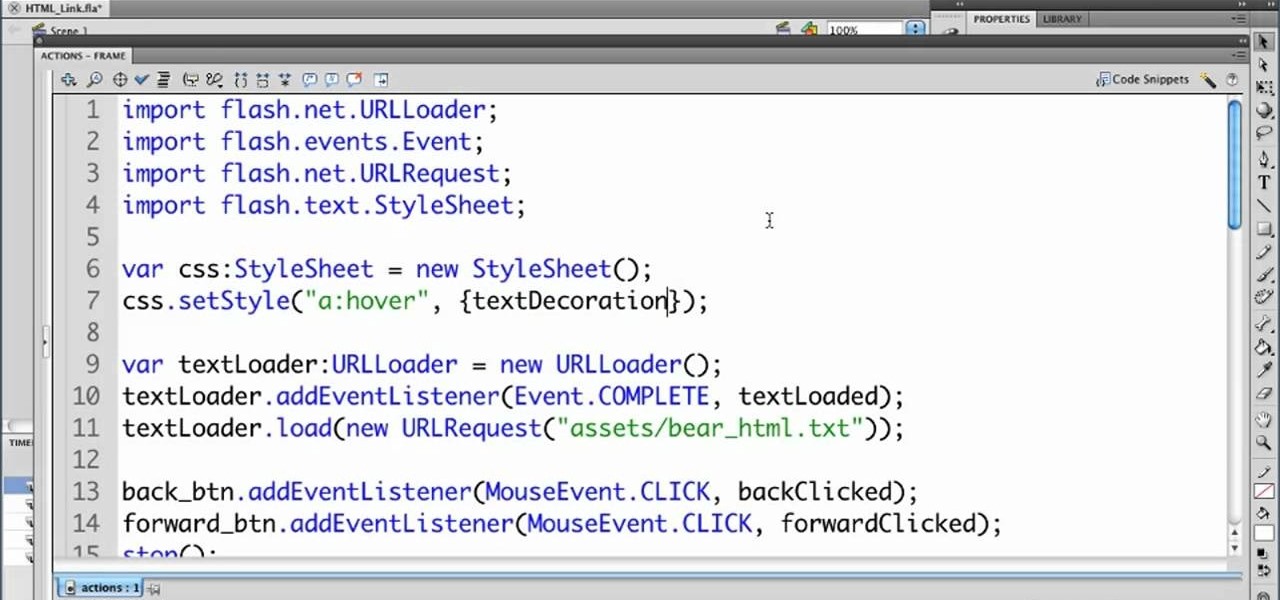
The Following example gives you an idea to scrolling the text on the canvas in HTML 5. Example 2 -Scrolling text right to left in HTML5 Example 4 -Text rotation in HTML5 Example 5 -Text animation small to its full size in HTML5. The following code example demonstrates how to text fade in and fade out effect on the canvas in HTMl5. 1- Open up Macromedia Flash and create a new file. 2- Create a button. 3- While the button is still selected open up the Actions Panel (Ctrl + F1) and write the actions as follows. Adobe Flash Professional can handle HTML-formatted text and images within a Flash TextField, TextArea component, scrollbar component or scrollPane component. Aside from text and images, you can also use the Flash ActionScript 3, or AS3, programming language to display ISO-standard XML symbols, such as math symbols, in your Flash animation.
Onion Skinning Text Morphing
In Flash 4, make sure Text Field is selected. One of the Embed fonts options must be selected. Flash 5: In Flash 4, the Outlines option is the same as Embed (to get this, click on the text, then from the menu, select Modify » Text Field): (it seems that if any of the options is selected, the transparency will work. In this Adobe Flash CS3 Professional video the instructor shows how to work with text. This video shows how to work with text in flash and various other tips. First open your flash and create the text. Now format the text using the formatting option and by setting the proper font, color etc. Now convert your text fields to symbols by right clicking them and choosing the required option.
Onion skinning text morphing in HTML/CSS/JS.
Made by John Healey
June 14, 2017

Shaded Text
Shaded text, a SVG + CSS3 experiment about animated shadows. It isn't optimized for mobile devices... yet.
Made by Rafael González
September 16, 2016
Second Shadow

Styling text with SVG.
Made by Code School
April 21, 2016
Squiggly Text
Squiggly text experiment with SVG filters.
Made by Lucas Bebber
October 22, 2015
CSS Perspective Text Hover
An experiment using webfonts in combination with CSS 3D transform tools.
Made by James Bosworth
August 22, 2016
Animated Highlighted Text
The idea is simple, it make used of linear gradient and transition.
Made by Rian Ariona
February 19, 2015
Happy Text
HTML and CSS happy text effect.
Made by Bennett Feely
December 6, 2014
Html Text Flashing
Peeled Text Transforms
This pen shows text that looks like it is peeled of the page. It has a smooth animation when hovered.
Made by Michiel Bijl
November 25, 2014
Typography Text Neon
Text design (typography) with neon effect.
Made by Prima Utama Apriansyah
March 6, 2014
Vertically Rotating Text
Vertically rotating text with HTML and CSS.
Made by Jacob
July 23, 2014
SVG Text: Animated Typing
HTML, CSS and SVG animated typing.
Made by Tiffany Rayside
February 12, 2015
In this really easy lesson, I will explain to you how to create ice text in Flash 8 Pro. This effect is possible to obtain thanks to the blending filters. You will learn the following techniques:
- How to draw a borderless rectangle,
- How to select all the right options for a text field so that it will look good and be ready to have blending effects applied to it,
- How to tweak the options of the Glow filter in Flash so that you can have the real ice-text effect in your SWF movies.
See the example of this effect below.
1 Open a new Flash document.
Html In Text Flash
2 Select the Rectangle tool (R). Go to the lower part of the Tools panel, and select the following options (look at the numbers in the screenshot below):
- Click on the small pencil icon.
- Click the little rectangle with the red diagonal line. This will block the outline color — thanks to this, you can draw a rectangle with fill color only.
- Click on the color square near the paint bucket icon. Choose a dark blue color: in the palette that has opened, type #203E7A in the hex color code box.
- Make sure that Object drawing is turned off.
3Click and drag to draw a rectangle on the stage.
4 Choose the Selection tool (V). Click on the rectangle to select it.
5 Go to the left side of the Property inspector, below the scene. Change the dimensions of the rectangle manually: make it about 360 pixel wide and 60 pixels high.
6 Select the Text tool (T). Go over to the Property inspector again. Choose the parameters like this:
- Select Static Text as type of text field.
- Pick a font you like. Preferably, it should be a sans serif font, with clearly defined shapes. Avoid using fancy fonts for this kind of effect.
- Choose a big font size: I selected 26.
- Choose any color you like. This won't make any difference, since the blending filters will define the complete visual aspect of the text.
- Turn on the bold and italic options.
- In the rendering options menu, select Anti-alias for readability.
- The Selectable option should stay turned off. The ice text you are making is a piece of design, so why make it selectable? 🙂
7Click over the rectangle and type anything you like.
8 Press Esc on your keyboard to leave the text typing mode. A blue outline will appear around your newly created text field.
Flashing Text In Html

9 With the text field still selected, go to the Property inspector and click the Filters tab.
10 Click on the little blue plus icon to open the menu with the available blending filters.
11 Select the Glow filter. Do the following:
- The Blur X and Y options should be set to 4.
- Set the Strength to 330%.
- In the Quality menu, select Medium.
- Choose white as color.
- Both the Knockout and Inner glow options must be checked.
There! You have a nice ice text made entirely in Flash. Now that was easy, wasn't it?
If you put this text on a white background, it won't be visible! Any other color works, but I found that dark blue tones work best. It isn't surprising, since they are associated with winter and cold.
Comments


